在小程序中使用svg字体图标
在小程序中使用svg字体图标
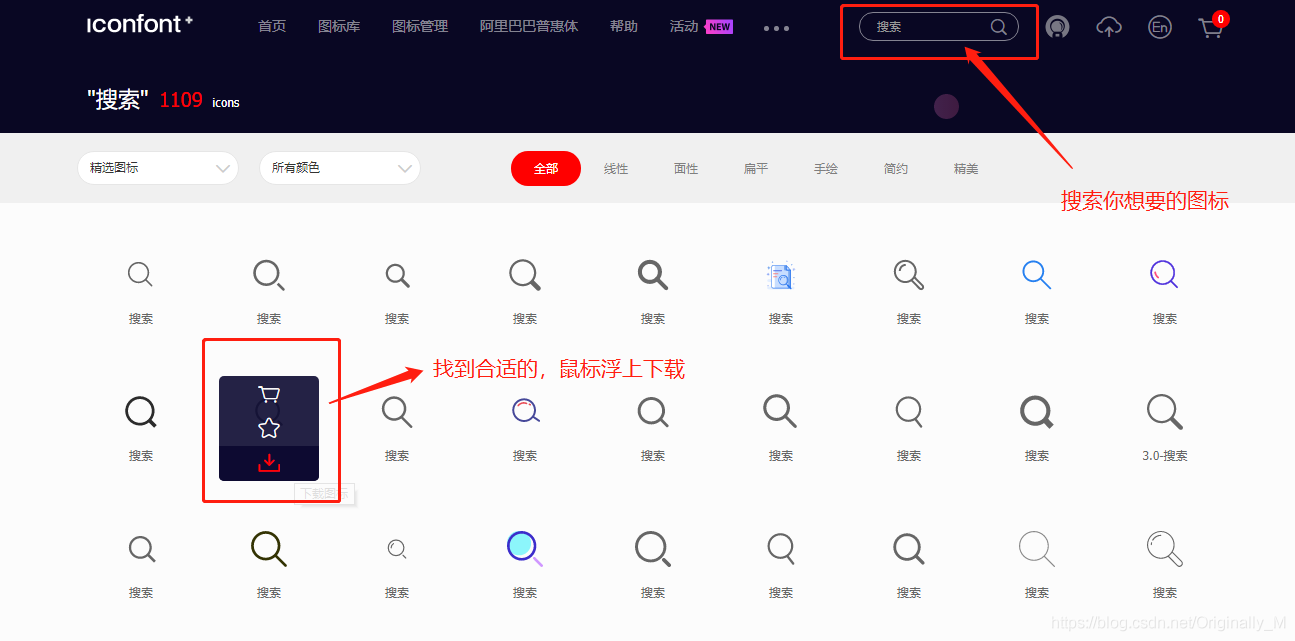
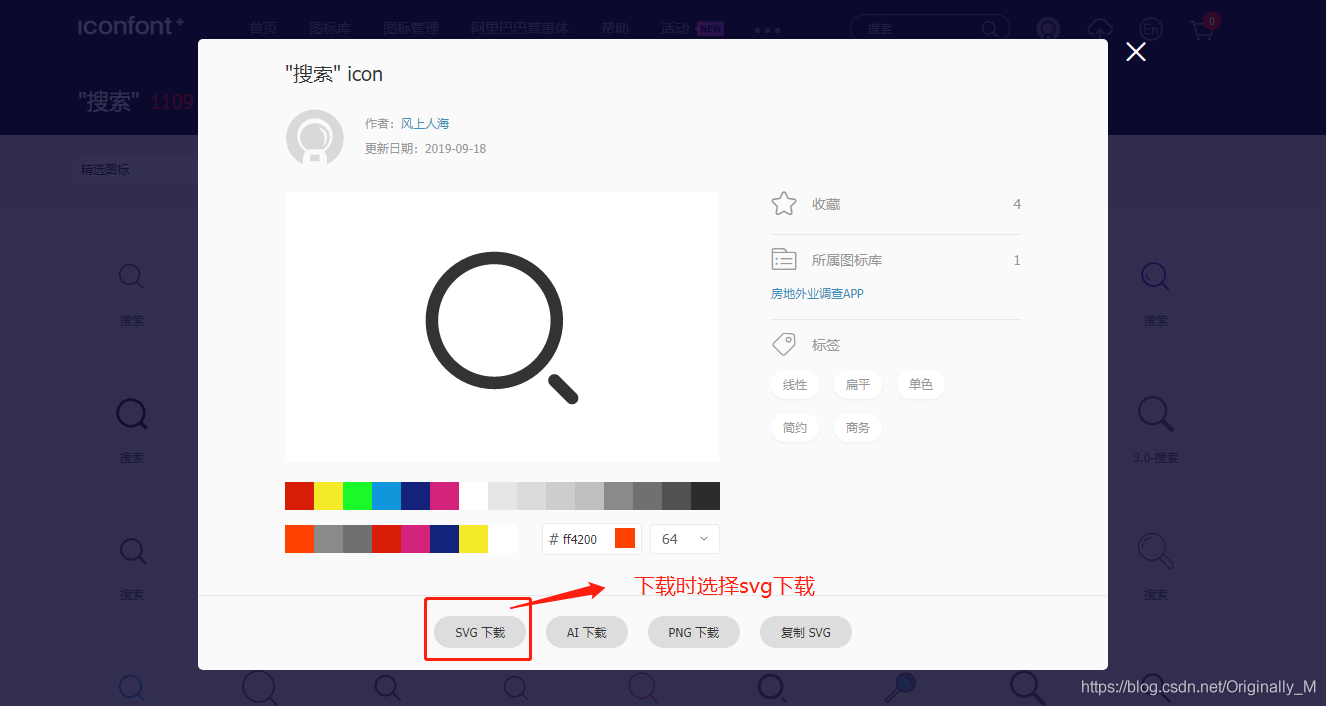
第一步:首先在阿里巴巴矢量图库https://www.iconfont.cn/search 里面下载你想要的小图标:

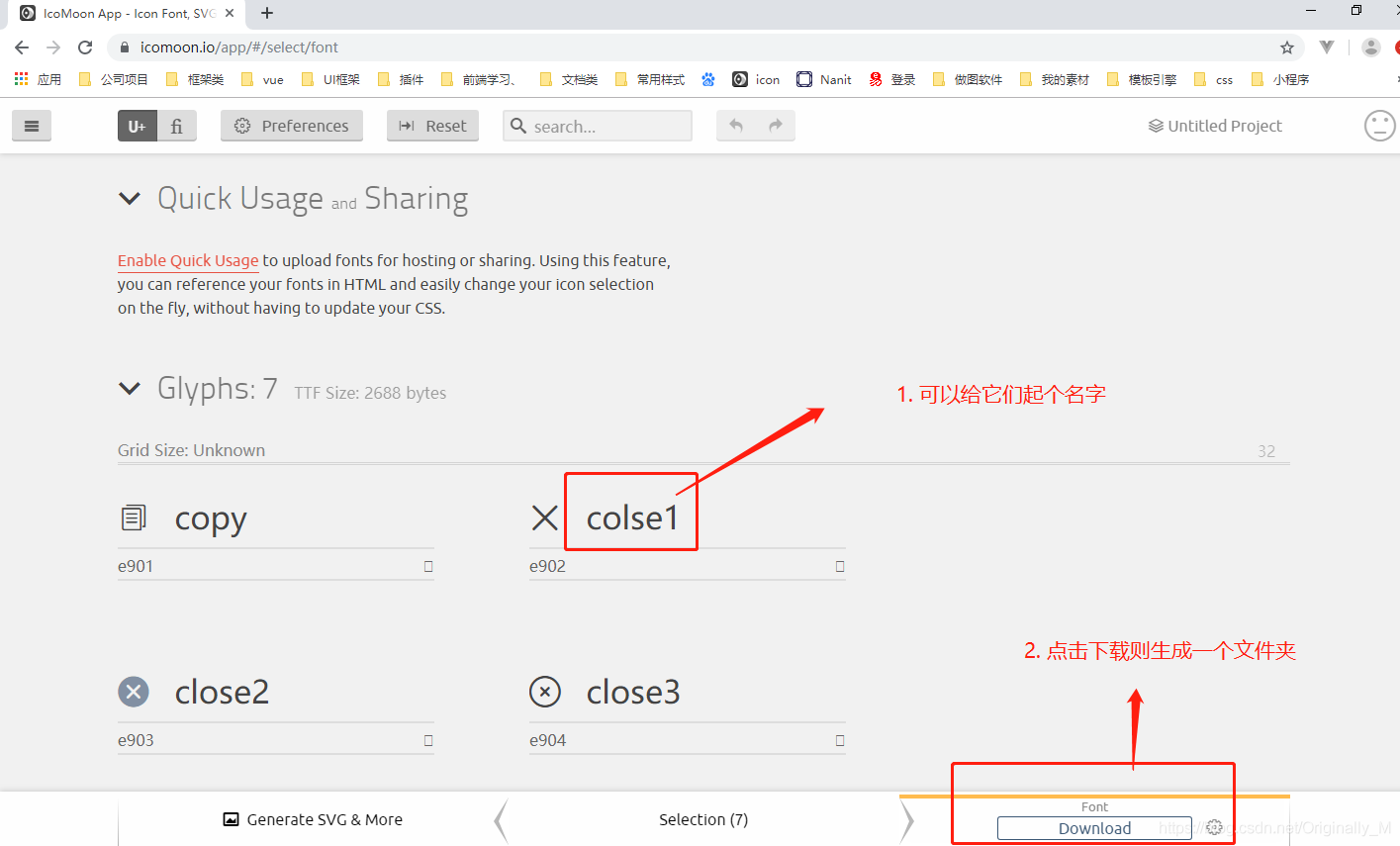
第二步:打开 https://icomoon.io 把你刚刚下载的svg拖拽到这里:


第三步:在线转换base64编码字体,打开 https://transfonter.org/ :
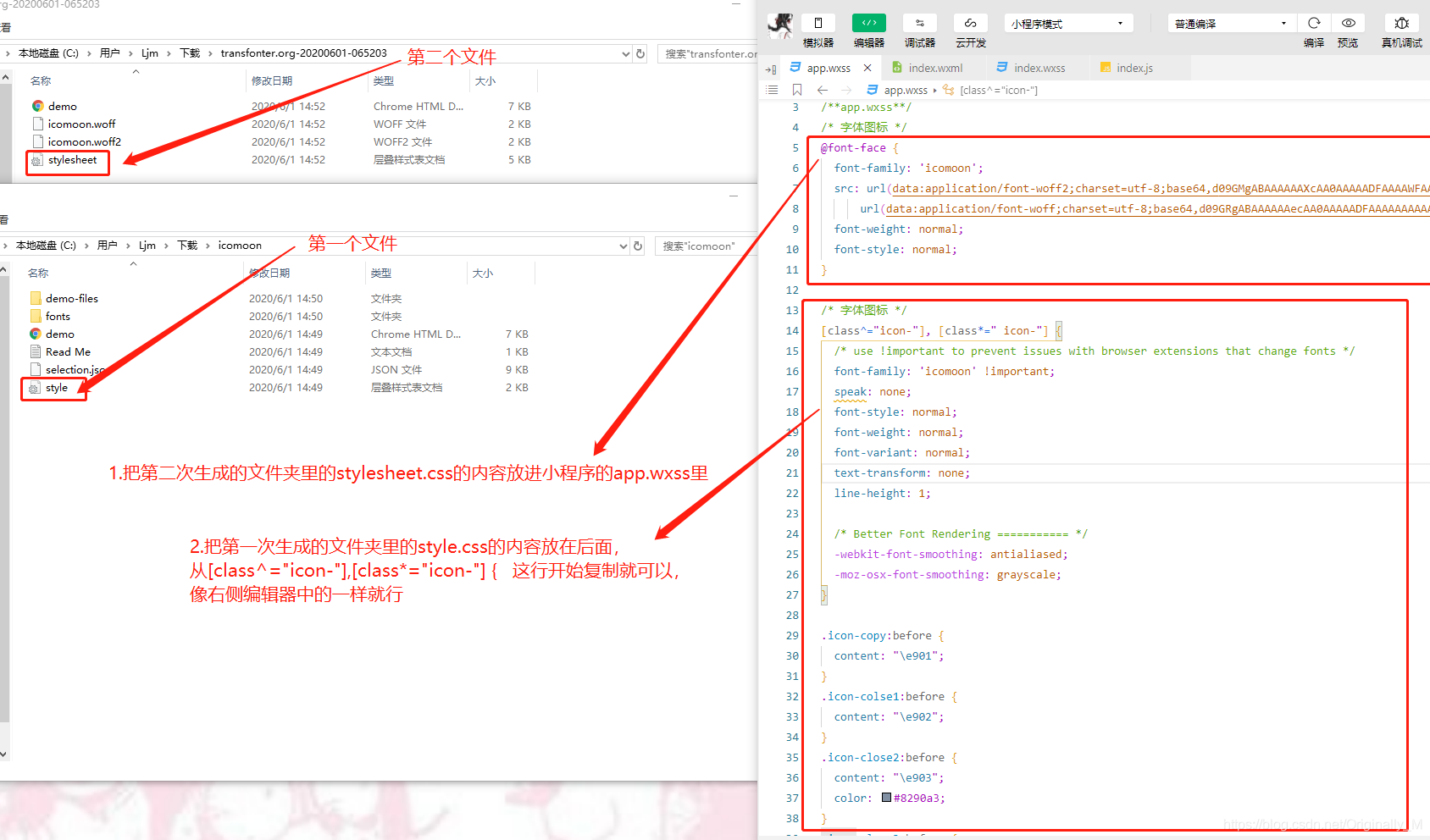
下载完成后你会得到第二个文件夹,解压:
接下来就可以使用了:
注意: 字体图标就相当于字体直接用font-size控制大小,color控制颜色就可以
1 | // wxml结构文件:<view class="icon-copy"></view> |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 柯基の小窝!
评论