uniapp实现类似keep-alive效果(从列表页进入详情页,返回列表页滚动条位置不变)
uniapp 实现类似keep-alive效果(从列表页进入详情页,返回列表页滚动条位置不变)

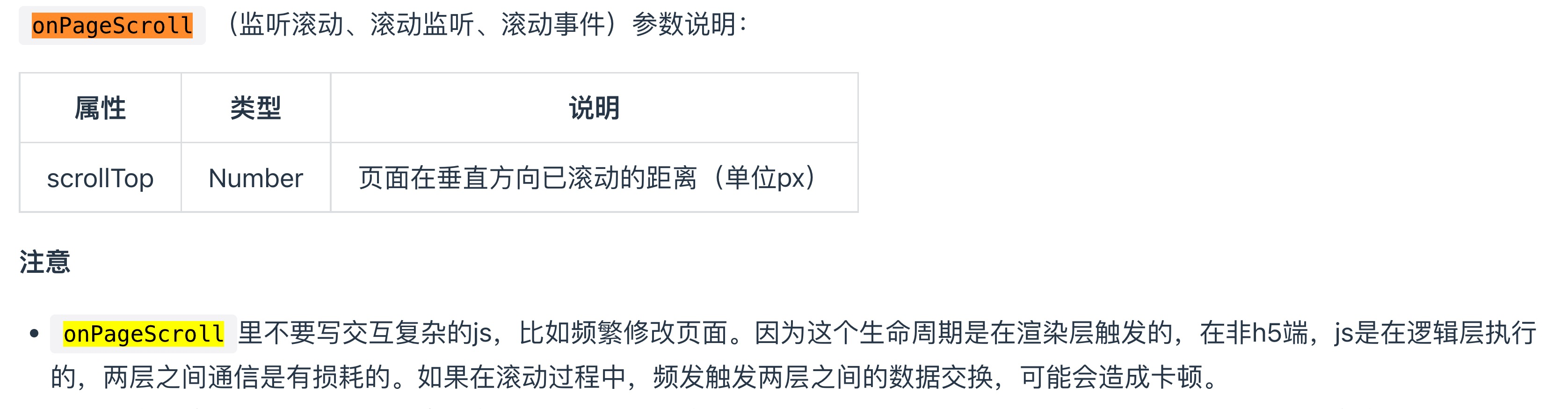
uniapp的页面生命周期函数onPageScroll可以拿到滚动距离的值
将列表页滚动的距离scrollTop值 存到data中
1 | onPageScroll : function(e) { |
在点击跳转详情的方法中,将scrollTop值存缓存
1 | toDetail(id) { |
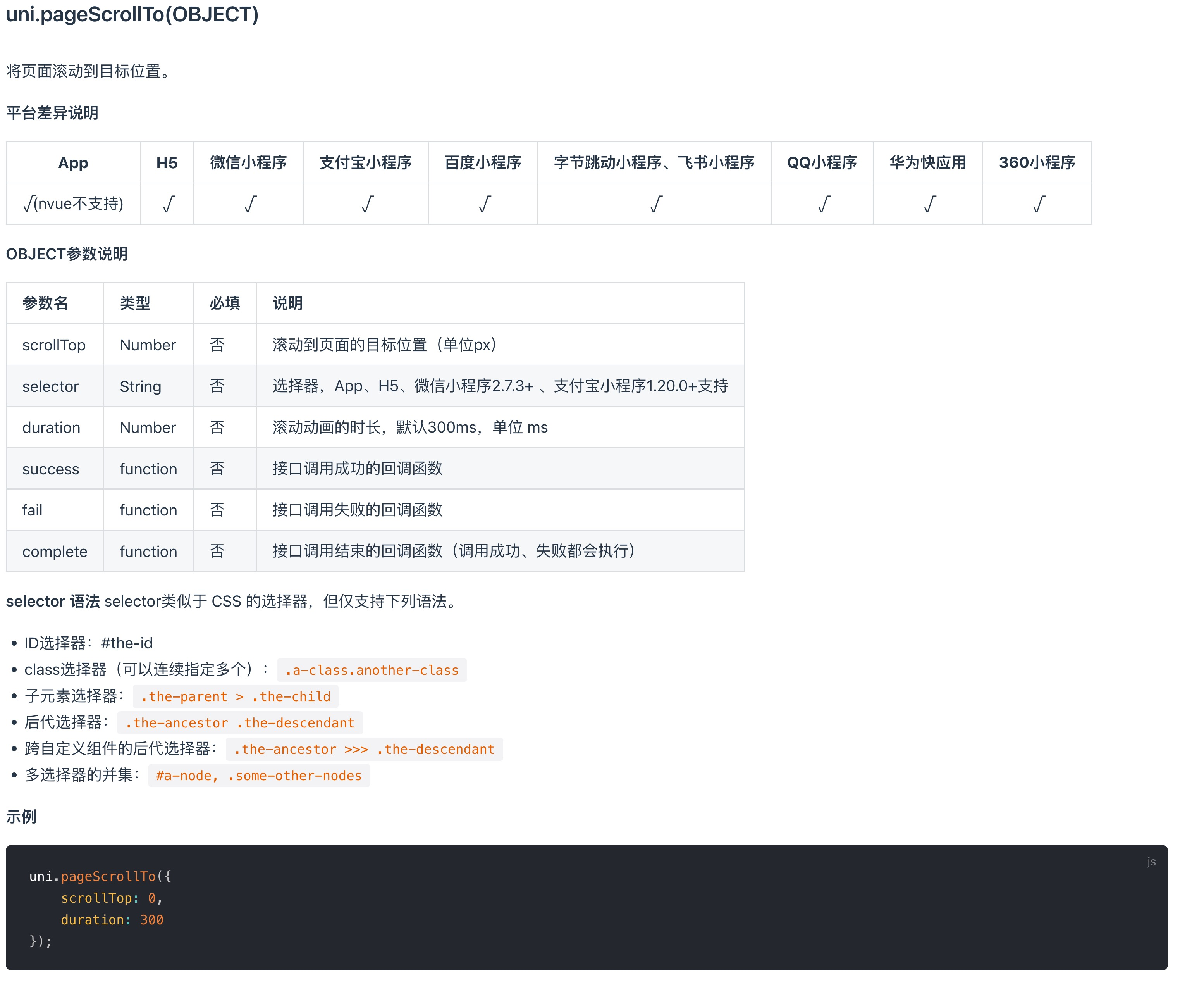
返回列表页时,在onShow中使用uni.pageScrollTo 将缓存的scrollTop值渲染到页面上。

1 | onShow() { |
列表页面关闭时将scrollTop值清空
1 | onUnload() { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 柯基の小窝!
评论