hexo中引入iconfont自定义图标
新建图标项目
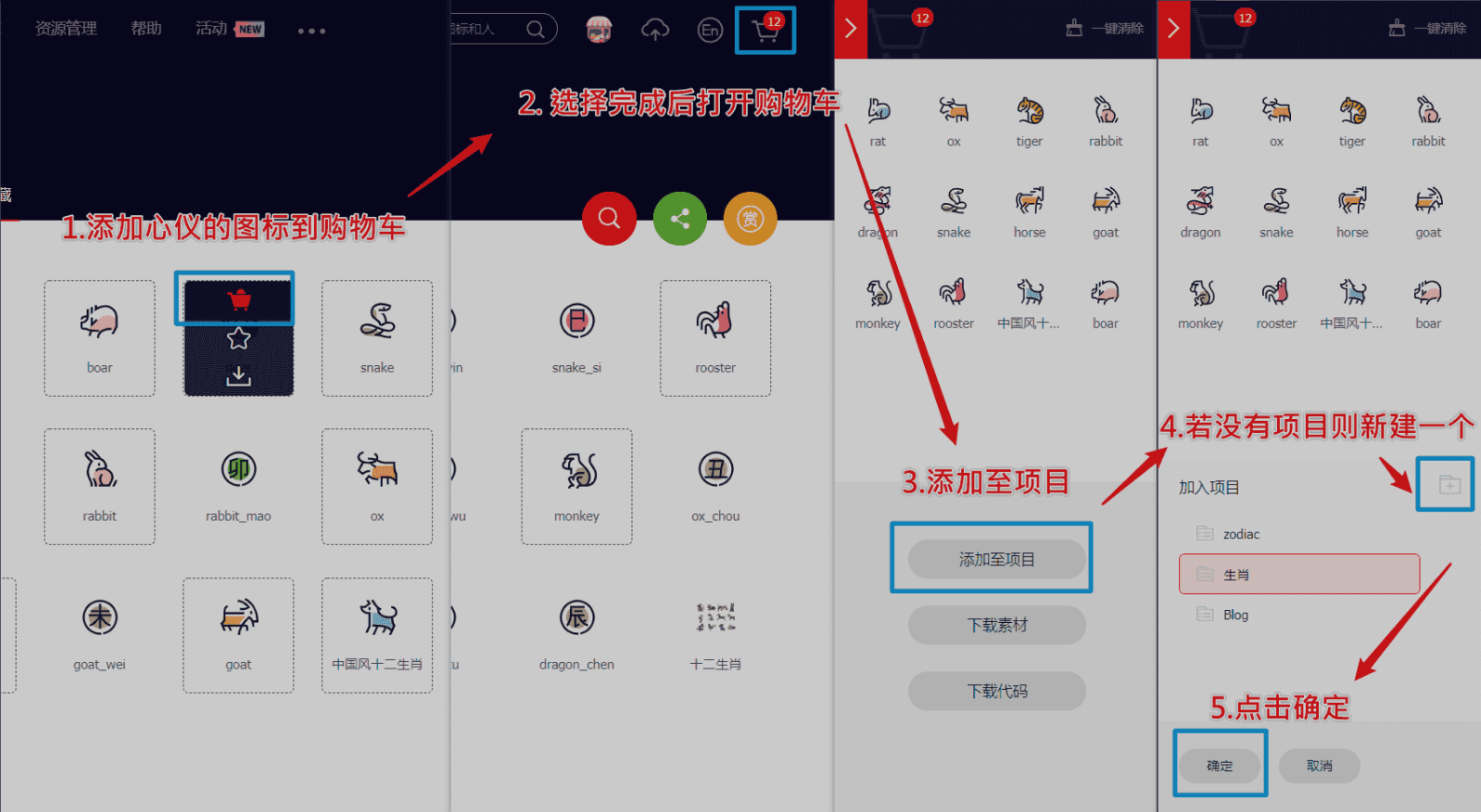
- 搜索自己心仪的图标,然后选择添加入库,加到购物车
- 选择完毕后点击右上角的购物车图标,打开侧栏,选择添加到项目,如果没有项目就新建一个,如下:

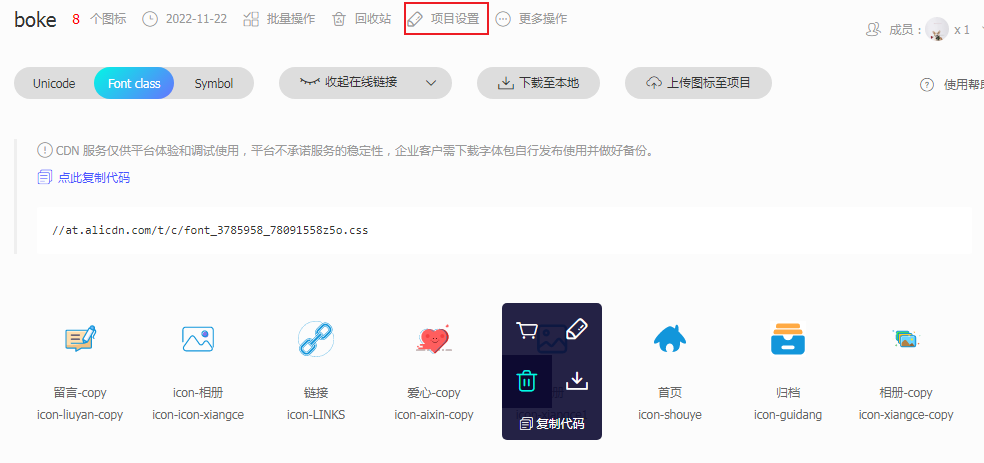
- 可以通过上方顶栏菜单 -> 资源管理 -> 我的项目,找到之前添加的图标项目。(现在的 iconfont 可以在图标库的项目设置里直接打开彩色设置,然后采用 fontclass 的引用方式即可使用多彩图标。但是单一项目彩色图标上限是 40 个图标,酌情采用。)


引入图标
- 线上引入方案,我使用的是官方文档中最便捷的 font-class 方案。这一方案偶尔会出现图标加载不出的情况。但是便于随时对图标库进行升级,换一下在线链接即可,适合新手使用。最新版本的 iconfont 支持直接在项目设置中开启彩色图标,从而实现直接用 class 添加多彩色图标。(推荐直接用这个即可)
- 在 source\css\custom.css 中填写如下内容,引入 Font-class 的线上资源:
1 | @import "//at.alicdn.com/t/c/font_3785958_78091558z5o.css"; |
更推荐在在主题配置文件 inject 配置项进行全局引入:
1 | head: |
- 可以通过自己的阿里图标库的 font-class 方案查询复制相应的代码

1 | 关于: /about/ || iconfont icon-aixin-copy |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 柯基の小窝!
评论