vue中tree-transfer树形穿梭框的使用
首先安装插件
1 | npm install el-tree-transfer --save |
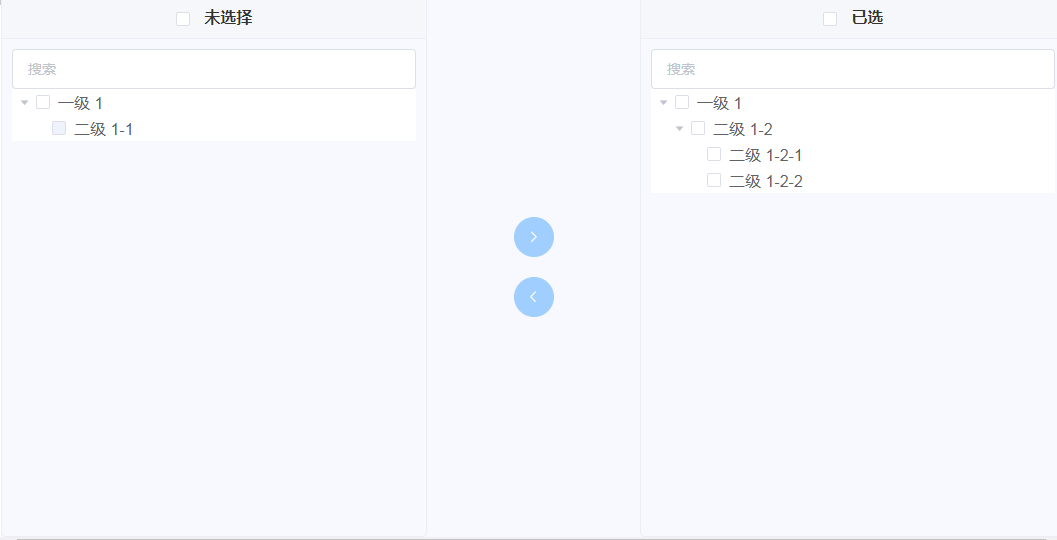
效果图

代码
1 | <template> |
注意:数据的pid一定要存在
文档
| 序号 | 参数 | 说明 | 类型 | 默认值 | 补充 |
|---|---|---|---|---|---|
| 1 | width | 宽度 | String | 100% | 建议在外部盒子设定宽度和位置,否则100%不会生效 |
| 2 | height | 高度 | String | 300px | - |
| 3 | title | 标题 | String | [“源列表”, “目标列表”] | - |
| 4 | button_text | 按钮名字 | Array | - | - |
| 5 | from_data | 源数据 | Array | - | 数据格式同element-ui tree组件,但必须有id和pid |
| 6 | to_data | 目标数据 | Array | - | 数据格式同element-ui tree组件,但必须有id和pid |
| 7 | defaultProps | 配置项-同el-tree中props | Object | { label: “label”, children: “children”, isLeaf: “leaf”, disable: “disable” } | 用法和el-tree的props一样 |
| 8 | node_key | 自定义node-key的值,默认为id | String | id | 必须与treedata数据内的id参数名一致,必须唯一 |
| 9 | pid | 自定义pid的参数名,默认为”pid” | String | pid | 有网友提出后台给的字段名不叫pid,因此增加自定义支持 |
| 10 | filter | 是否开启筛选功能 | Boolean | false | 根据defaultProps参数的label字段筛选 |
| 11 | mode | 设置穿梭框模式 | String | transfer | - |
| 12 | openAll | 是否默认展开全部 | Boolean | false | 存在性能问题 |
| 13 | defaultCheckedKeys | 默认选中节点 | Array | false | 只匹配初始时默认节点,不会在你操作后动态改变默认节点 |
| 14 | transferOpenNode | 是否开启筛选功能 | 穿梭后是否展开穿梭的节点 | true | - |
| 15 | placeholder | 设置搜索框提示语 | String | 输入关键词进行筛选 | - |
| 16 | defaultTransfer | 是否自动穿梭一次默认选中defaultCheckedKeys的节点 | Boolean | false | - |
| 17 | addressOptions | 通讯录模式配置项 | Object | {num: Number, suffix: String, connector: String} | - |
| 18 | lazy | 是否启用懒加载 | Boolean | false | - |
| 19 | filterNode | 自定义搜索函数 | Function | - | - |
| 20 | renderAfterExpand | 是否在第一次展开某个树节点后才渲染其子节点 | Boolean | true | - |
| 21 | expandOnClickNode | 是否在点击节点的时候展开或者收缩节点 | Boolean | true | - |
| 22 | checkOnClickNode | 是否在点击节点的时候选中节点 | Boolean | false | - |
| 23 | indent | 相邻级节点间的水平缩进,单位为像素 | Number | 16 | - |
| 24 | icon-class | 自定义树节点的图标 | String | - | - |
| 25 | draggable | 是否开启拖拽节点功能 | Boolean | false | - |
| 26 | allow-drag | 判断节点能否被拖拽 | Function(node) | - | - |
| 27 | allow-drop | 拖拽时判定目标节点能否被放置 | Function(draggingNode, dropNode, type) | - | - |
方法
| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | addToAims | 手动调用添加穿梭,用于调整初始数据默认穿梭 function(useCallBack: Boolean) 本次穿梭是否需要触发@add-btn的emit回调 |
| 2 | clearChecked | 清除选中节点,默认清除全部 function(type: String) left左边 right右边 all全部 默认all |
| 3 | getChecked | 获取选中数据,若使用了to_data,可以直接用 |
| 4 | setChecked | 设置选中数据 function(leftKeys = [], rightKeys = []) |
| 5 | clearFilter | 清除搜索框条件,默认清除全部 function(type: String) left左边 right右边 all全部 默认all |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 柯基の小窝!
评论