前言
本文将介绍如何增添随机诗词的展示。
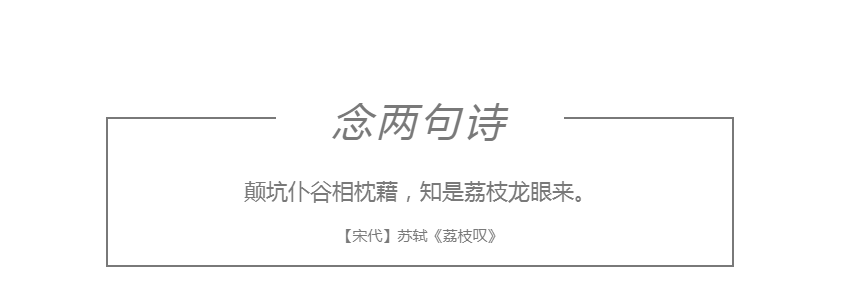
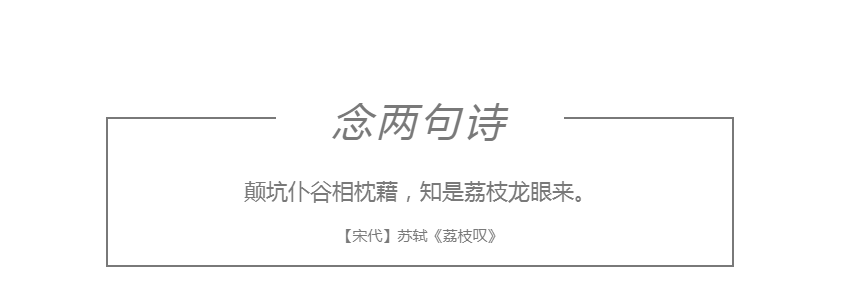
具体效果如下:

操作
进入留言板文件夹messageboard,编辑index.md文件,添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div class="poem-wrap">
<div class="poem-border poem-left"></div>
<div class="poem-border poem-right"></div>
<h>念两句诗</h>
<p id="poem">挑选中...</p>
<p id="info">
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<script type="text/javascript">
<!-- 注意不要留换行,不然会报错 -->
jinrishici.load(function(result) {
var poem = document.querySelector("#poem")
var info = document.querySelector("#info")
var sentenceText = result.data.content
poem.innerHTML = sentenceText
info.innerHTML = '【' + result.data.origin.dynasty + '】' + result.data.origin.author + '《' + result.data.origin.title + '》'
});
</script>
</div>
|
在\themes\butterfly\source\css\ancientPoetry.css中添加以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| /*诗*/
.poem-wrap {
position: relative;
width: 730px;
max-width: 80%;
border: 2px solid #797979;
border-top: none;
text-align: center;
margin: 80px auto;
}
.poem-wrap h {
font-size: 40px;
font-style:oblique;
position: relative;
margin-top: -40px;
display: inline-block;
letter-spacing: 4px;
color: #797979
}
.poem-wrap p {
width: 70%;
margin: auto;
line-height: 30px;
color: #797979;
}
.poem-wrap p#poem {
font-size: 22px;
margin: 15px auto;
}
.poem-wrap p#info {
font-size: 15px;
margin: 15px auto;
}
.poem-border {
position: absolute;
height: 2px;
width: 27%;
background-color: #797979;
}
.poem-right {
right: 0;
}
.poem-left {
left: 0;
}
@media (max-width: 685px) {
.poem-border {
width: 18%;
}
}
@media (max-width: 500px) {
.poem-wrap {
margin-top: 60px;
margin-bottom: 20px;
border-top: 2px solid #797979;
}
.poem-wrap h {
margin: 20px 6px;
}
.poem-border {
display: none;
}
}
|
找到主题配置文件_config.butterfly.yml,在inject位置head中添加留言页面的样式:
1
2
3
4
5
| inject:
head:
- <link rel="stylesheet" href="/css/background.css">
- <link rel="stylesheet" href="/css/ancientPoetry.css">
|
重新部署,就可以看到效果啦。