Electron+vue搭建项目
背景
最近公司想要开发一款桌面应用,在众多的跨平台桌面框架中,我选择了electron,主要的原因是electron使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序。相对于其他桌面应用框架,electron相对于前端来说上手起来比较简单。因为之前的技术栈大部分用的Vue.js,所以想采用vue + electron的方式快速迁移之前的项目。
方法
查阅了很多资料,我总结了以下几种方式进行融合。
- 1、electron-quick-start + vue
- 2、vue cli + electron
- 3、vue-electron
- 4、quasar + electron
- 5、vue-cli + vue-cli-plugin-electron-builder
一、electron-quick-start + vuecli
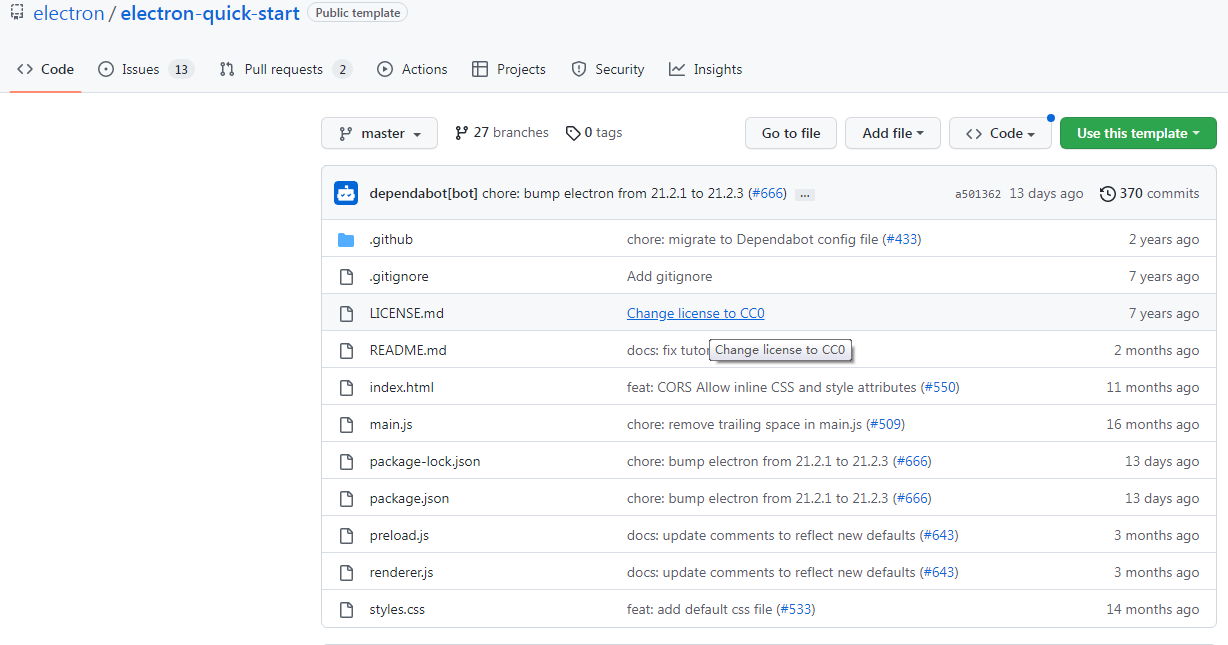
在electron官网中提供一个快速创建electron 项目的模板https://github.com/electron/electron-quick-start
- clone 模板到本地
- 使用npm install安装包(electron安装缓慢,后续更新教程)
- 使用npm run start 就可以启动项目,测试是否安装成功

- 使用vue-cli创建一个vue项目,然后打包到dist 目录下
- 修改main.js中加载页面的路径
1
mainWindow.loadFile('dist/index.html')
二、vue cli + electron
这个方法和第一个方法其实很相似,就是将第一种方法反过来用
- 使用vue cli 创建一个vue 项目
- 使用 npm install —save-dev electron electron-packager安装包
- 在根目录中添加一个render.js
- 修改package.json 的入口 main: “render.js”
- 添加启动命令 “electron:serve”: “vue-cli-service electron:serve”
- 在render.js 中加载路径改为 mainWindow.loadURL(“http://localhost:8080“)
三、vue-electron
- 首先需要安装npm install -g vue-cli
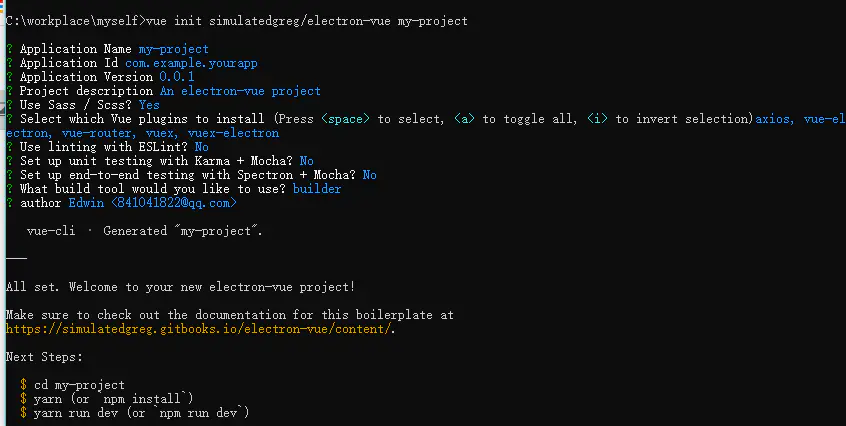
如果你已经安装了vue-cli3.0+,请使用npm install -g @vue/cli-init拉取旧模板 - 使用vue init simulatedgreg/electron-vue my-project,配置好相关信息

- cd my-project 进入到项目
- yarn 安装包
- yarn run dev 启动项目

四、quasar + electron
这个方法使用的是quasar框架
- npm install -g @quasar/cli 安装quasar脚手架
- quasar create
创建一个工程 - quasar mode add electron添加electron 模式
- quasar build -m electron 打包
五、vue-cli + vue-cli-plugin-electron-builder (我使用的方法)
这个方法使用的是vue-cli 框架
- 使用vue cli 创建一个vue 项目 vue create project
- 创建好项目,使用vue ui 添加插件 vue-cli-plugin-electron-builder,项目自动生成为electron项目
- 使用npm run electron:serve 就可以启动项目
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 柯基の小窝!
评论